Table des matières

Writr
Ce modèle a été converti à partir du thème WordPress Writr. Il a été choisi par les utilisateurs de DokuWiki parmi une sélection de 19 autres thèmes WordPress à convertir.
| Description | Audacieux, minimaliste et moderne |
|---|---|
| Auteur | Louis Ouellet, Anika Henke |
| louis@laswitchtech.com | |
| Dernière mise à jour | 2024-01-02 |
| Compatible | Jack Jackrum |
| Téléchargement | Téléchargement |
| Suivi des bogues | Bogues |
| Source | Source |
| Don | Don |
Téléchargement et Installation
Recherchez et installez le modèle en utilisant le Gestionnaire d'extensions. Consultez Modèle pour savoir comment installer un modèle manuellement.
Fonctionnalités
- Améliore l'esthétique générale pour un aspect plus moderne et cohérent
- Personnalisation à l'aide des configurations du modèle
- Prise en charge des icônes Bootstrap
- Prise en charge de nombreux plugins DokuWiki
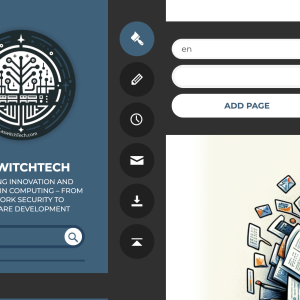
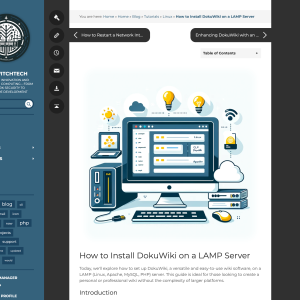
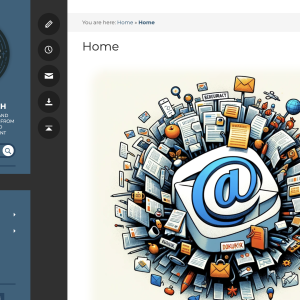
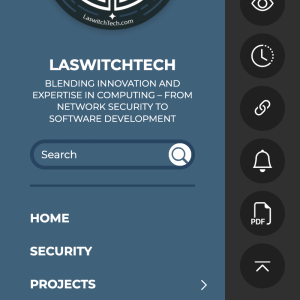
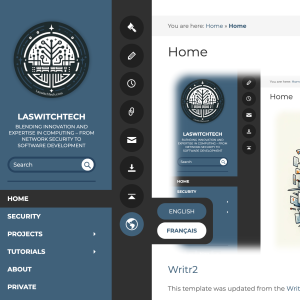
Captures d'écran
Sites utilisant ce modèle
Documentation
Plugins
Outils de page
| Bouton | Fonction |
|---|---|
 | Plugin Ajouter une nouvelle page |
 | Liens arrière intégrés |
 | Retour en haut intégré |
 | Plugin DW2PDF |
 | Modification intégrée |
 | Révisions intégrées |
 | Abonnements intégrés |
 | Plugin de traduction |
Configuration
- Afficher le titre des outils de la page
- Afficher le titre des outils du site
- Afficher le titre des outils de l'utilisateur
- Les outils du site nécessitent-ils une connexion
- Les modifications de logo doivent-elles être par espace de noms
Plugins
Liens de blog
Pour de meilleurs résultats, mettez à jour vos configurations avec ce qui suit:
- plugin»bloglinks»prev_template =
<span class="icon"></span><span class="title">@@TITLE@@</span> - plugin»bloglinks»next_template =
<span class="title">@@TITLE@@</span><span class="icon"></span>
De plus, vous pouvez ajouter la classe truncate à <span class=“title truncate”> pour tronquer le titre de la page. Cela tronquera le titre à une seule ligne qui s'insère dans les boutons prev et next.
Inclure
Pour de meilleurs résultats, ajoutez les fichiers de configuration suivants:
[WEBROOT]/conf/plugin_lang/include/en/lang.php
<?php /** * * Fichier de langue anglaise * @license GPL 2 (http://www.gnu.org/licenses/gpl.html) * */ $lang['readmore'] = 'Read more';
[WEBROOT]/conf/plugin_lang/include/fr/lang.php
<?php /** * * Fichier de langue française * @license GPL 2 (http://www.gnu.org/licenses/gpl.html) * */ $lang['readmore'] = 'Lire la suite';
Personnalisation
Logo
Vous pouvez changer le logo, le favicon et l'icône de touche d'Apple de la même manière que pour le modèle DokuWiki.
Logo d'espace de noms
Les logos d'espace de noms peuvent être ajoutés en utilisant la bibliothèque multimédia. Pour afficher un logo différent dans un espace de noms, assurez-vous simplement d'ajouter le logo.png personnalisé dans l'espace de noms. Cette fonctionnalité n'est actuellement pas récursive. Je vais voir si je peux la rendre récursive.
Navigation
Ce modèle prend en charge plusieurs niveaux de navigation. Pour que cela fonctionne, vous devez ajouter une page appelée topnav et y ajouter une liste de liens. (Aucun autre contenu n'est pris en charge.)
L'exemple dans la capture d'écran utilise ceci comme contenu pour la page topnav:
* [[:start|Accueil]]
* [[wiki:DokuWiki]]
* [[wiki:Syntaxe]]
* [[:Page d'exemple]]
~~NOCACHE~~
Autre contenu de la barre latérale
Le contenu d'une barre latérale standard configurée dans Réglage de configuration: barre latérale sera ajouté entre la navigation et la liste des outils.
Remarque
Je n'ai pas encore testé une barre latérale depuis les dernières mises à jour que j'ai apportées. Je vais vérifier bientôt.
Hooks d'inclusion
Les hooks d'inclusion vous permettent d'ajouter du HTML ou du PHP supplémentaire au modèle sans modifier aucun des fichiers du modèle eux-mêmes. Ce modèle prend en charge les mêmes hooks d'inclusion que le modèle dokuwiki.
Schémas de couleur
Le thème WordPress original était livré avec 6 schémas de couleur différents. Ceux-ci peuvent facilement être obtenus en changeant les valeurs __theme_color__ et __theme_color_alt__ dans votre style.ini local comme suit:
| Schéma de couleur | theme_color | theme_color_alt |
|---|---|---|
| turquoise | #1abc9c | #16a085 |
| rouge | #e74c3c | #c0392b |
| violet | #a162ba | #8e44ad |
| gris | #95a5a6 | #7f8c8d |
| vert | #2ecc71 | #27ae60 |
| bleu | #3498db | #2980b9 |
Cela devrait en fait être fait dans le plugin de stylisme via l'interface d'administration. Pas besoin de sortir de votre chemin pour modifier style.ini.
Remarque
Je vais déplacer cela vers les thèmes et configurer un thème personnalisé afin que les utilisateurs puissent définir ces couleurs et autres propriétés CSS actuellement non prises en charge par le plugin de stylisme.
Largeur du contenu
La largeur de la zone de contenu peut être ajustée avec la variable __content_width__ dans le style.ini. Depuis la version DokuWiki 2015-08-10 “Detritus”, vous pouvez le faire plus facilement avec le plugin de stylisme via l'interface d'administration.
Cela est actuellement limité à une taille en px. Je vais essayer d'ajouter une option de largeur totale pour le modèle.
Développement
Journal des modifications
- MINOR - Code cleanup (2024/03/07 16:30)
- FEATURE - Added a custom color for the user tools area. Available in … (2024/03/07 16:30)
- MINOR - Parsed the nstitle and nstagline to remove newlines and <p> tags (2024/03/07 16:21)
- MINOR - Removed duplicated attributes (2024/03/07 16:17)
- MINOR - Update the title on the logo according to the template settin… (2024/03/07 16:14)
- FEATURE - Added support for namespace site title and tagline using ho… (2024/03/07 15:50)
- MAJOR - Fixed the replacement of logo.png with the start page using t… (2024/03/07 14:10)
- Added support for namespace logo links (2024/03/07 14:05)
- Minor - Version Upped (2024/03/07 13:44)
- Added custom CSS for JQuery-UI (2024/03/07 13:43)
- Added screenshots of the new sidebar users tools (2024/03/07 12:41)
- Moved page-tools outside of the widget in order to base the border of… (2024/02/27 15:14)
- Made the editor's toolbar take an entire row (2024/02/27 08:27)
- Added a space between the icon and the label of the button (2024/02/27 08:27)
- Fixed an issue when the avatar default size would be changed by setti… (2024/02/26 20:37)
- MINOR - Fixed email icon in toolbar (2024/02/26 15:26)
- MINOR - Version upped (2024/02/26 15:12)
- Fix an issue where the links would not be followed (2024/02/26 15:07)
- Dropdowns will now close when clicked outside (2024/02/26 14:43)
- Added and configured 'topbar' hook to support the same formatting as … (2024/02/26 14:36)
Planification
- Ajouter plus de polices (des suggestions?)
- Ajouter une option pour rendre le contenu en pleine largeur
- Ajouter la prise en charge du plugin Starred
- Travailler sur la CSS de la bibliothèque multimédia pour la rendre plus cohérente
- Ajouter une barre latérale à bascule
- Examiner les problèmes existants
- Enquêter sur un problème avec le plugin Struct
- Réviser le stylisme mobile
- Réviser le stylisme réactif











Commentaire